
ブログ上で自分の作ったソースコードを紹介するとき、ただコードをコピペするだけではくて、エディタ風の背景画像をつけたり要素の色分けをして、美しく見やすく表示したいと思いませんか?
今回は、ソースコードを見やすく美しく表示する方法をお伝えします。
まずはプラグインをインストール
ソースコードを見やすく美しく表示するために、「SyntaxHighlighter Evolved」というプラグインをインストールを利用します。
プラグインを検索してインストールする
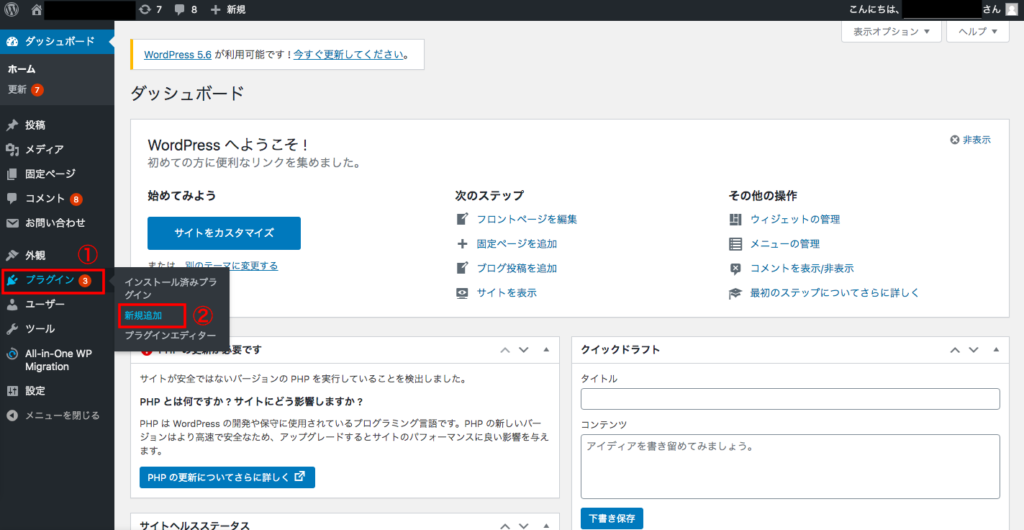
WordPressの管理画面で「プラグイン—> 新規追加」の順番に進み、

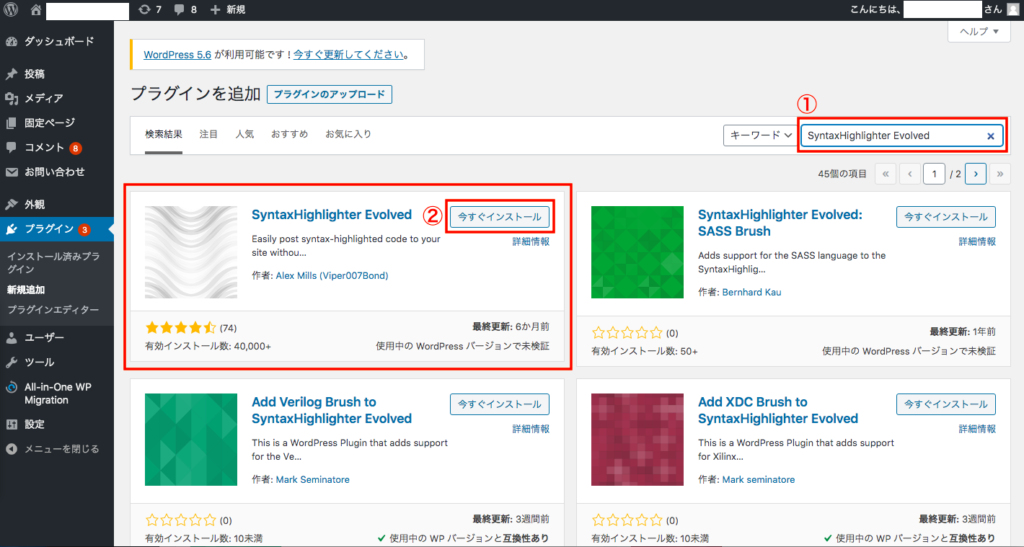
①新規追加画面で「SyntaxHighlighter Evolved」を検索する。

検索結果に似たような名前のプラグインも表示されるので注意しながら、②「SyntaxHighlighter Evolved」の「「いますぐインストール」をクリックして、プラグインをインストールする。
プラグインを有効化する
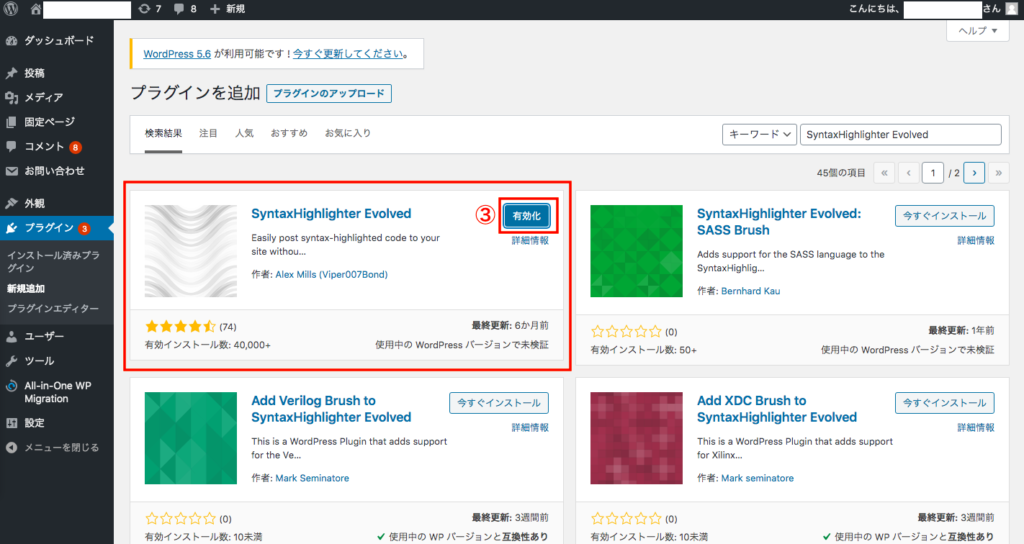
インストールが終了したら③「プラグインを有効化」をクリックして、プラグインをアクティブにする。

これでプラグインのインストールは完了です。
プラグインを実際に使ってみる
ポストまたはページを開く
まずはポストまたはページを表示して、ソースコードを表示したい場所に、ブロックを追加する準備をする。

ソースコード表示用のブロックを追加
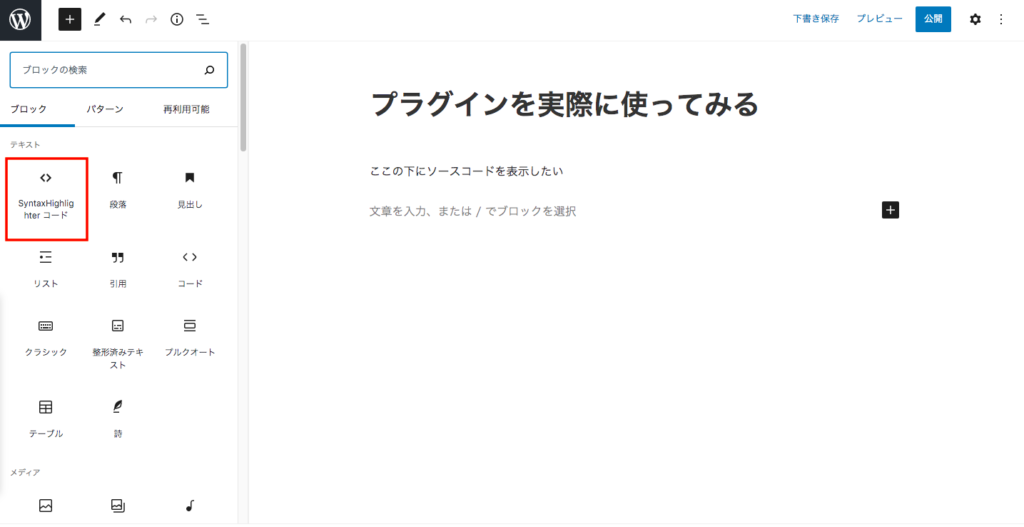
画面左上のブロックを追加するための「+」アイコンをクリックして、ブロックのリストを表示する。

ブロックのリストに「SyntaxHighlighter Code」というアイコンが加わっているので、それをクリックする。

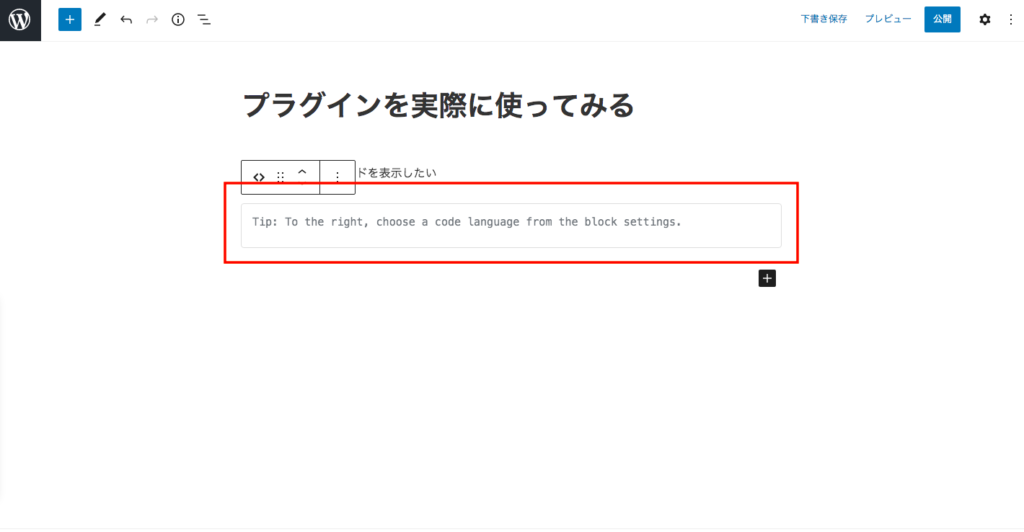
ソースコードを入力するためのボックスが表示される。

ソースコードを入力する
表示したいソースコードをボックス内に入力します。

今回は、以前紹介したparagraph要素のブロックツールバー「/」の文字装飾を太文字アンダーラインに変更するCSSソースコードを例として入力しました。文字装飾の変更がきになる方は下記のリンクをご覧ください。
入力が入力したら②「公開」または下書きをクリックして内容を保存します。
実際の表示状態を確認する
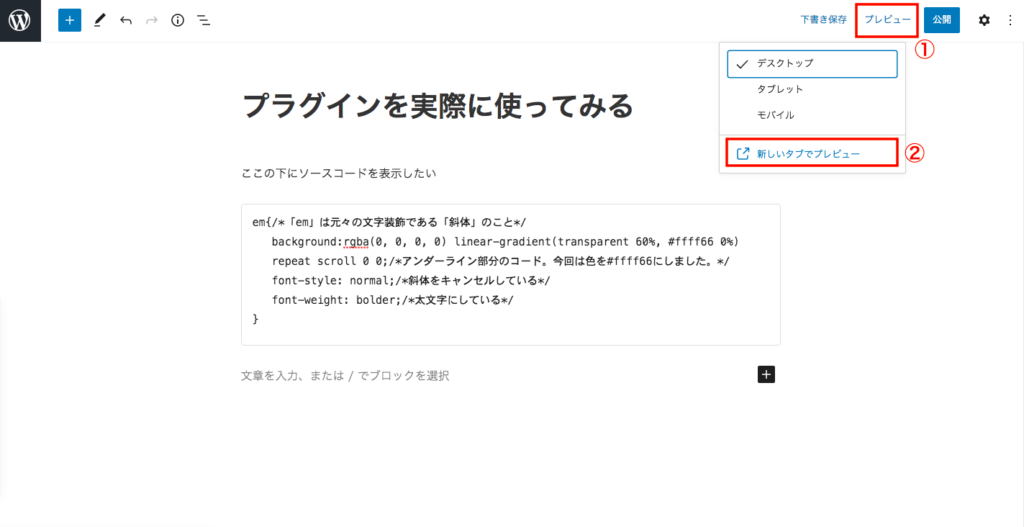
管理画面ではプラグインの表示効果が見れないので、プレビューで実際に表示されている状態を確認してみましょう。
「プレビュー —> 新しいタブでプレビュー」の順番に進む。

ソースコードの要素が見やすく表示されました。

ソースコードの左側にエディタと同じように行数表示されるので、ソースの詳細を説明するときに「○○行目のコードは〜」と言えるので便利ですね。
まとめ
ソースコードを見やすく表示する方法をお伝えしました。
ソースコードは、このプラグインを利用しなくても単にコピペするだけでも表示可能です。しかし、このプラグインを利用することで、コードを説明する時に便利だと感じています。ぜひ試してみてください。
