
サブディレクトリにWordPressをインストールしたら、サイトURLが変わってしまったんだけど

サイトURLが変わっちゃうと困るよね。でもドメイン直下のままにする方法があるよ

え!?本当に!?どうやるの?

というわけで今回はサブディレクトリにWordPressをインストールするがサイトURLはドメイン直下のままにする方法をお伝えします
- サブディレクトリにWordPressをインストールするがサイトURLはドメイン直下のままにする方法がわかる
- サブディレクトリにWordPressをインストールするがサイトURLはドメイン直下のままにできる
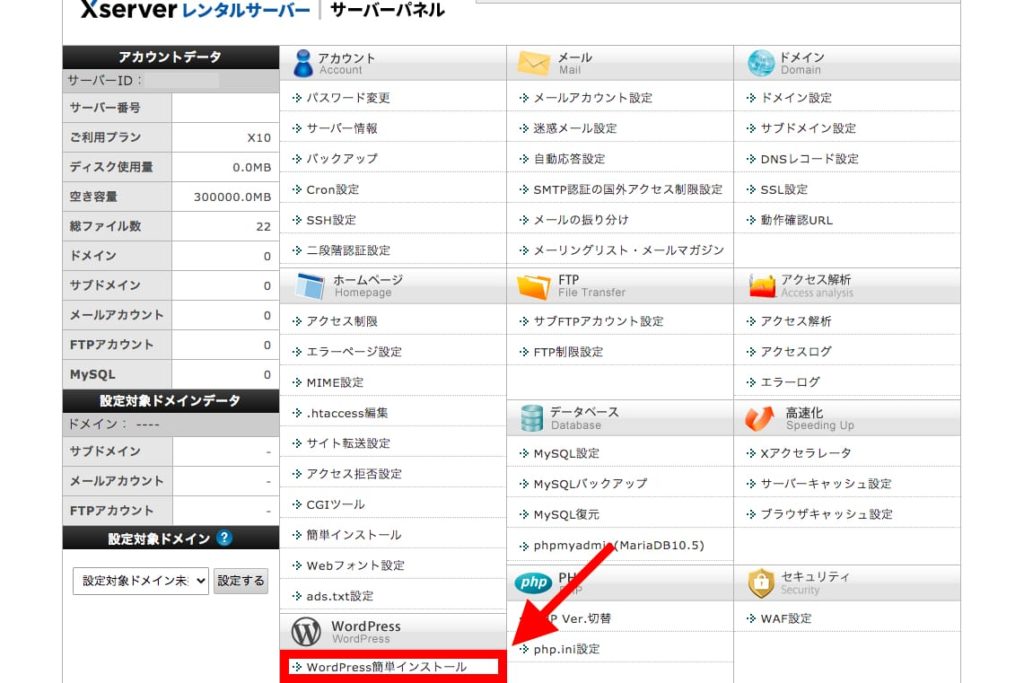
サブディレクトリにWordPressをインストールする方法
サブディレクトリにWordPressをインストール方法は下記の記事を参考にしてください。
サイトURLはドメイン直下のままにする方法
サブディレクトリにWordPressをインストールすると、URLがサブディレクトリ名を含んだものに変更になります。例えば、ドメイン「aking.me」のドメイン直下にサブディレクトリ「wp-subdirectory」を作成して、そこにWordPressをインストールした場合、トップページのURLは「aking.me/」から「aking.me/wp-subdirectory/」に変更になります。こうなるとドメインだけではトップページにアクセスできなくなり、必ずサブディレクトリ名も入力しなければならなくなります。そこで、サブディレクトリにwordpressをインストールしたとしても、ドメインだけの入力でトップページが開くように工夫します。言い換えれば、サブディレクトリを含まないURLのままトップページが表示されるようにします。
具体的な作業の流れは以下の通りです。
作業の流れ
- WordPressのサイトアドレス(URL)を変更
- Xserverにログインして「ファイル管理」をクリック
- 「public_html」内の「.htaccess」と「index.html」の名前を変更
- サブディレクトリ内の「index.php」と「.htaccess」を「public_html」にコピー
- 「public_html」にコピーされた「index.php」内のパスを編集
では個別に説明していきます。
WordPressのサイトアドレス(URL)を変更
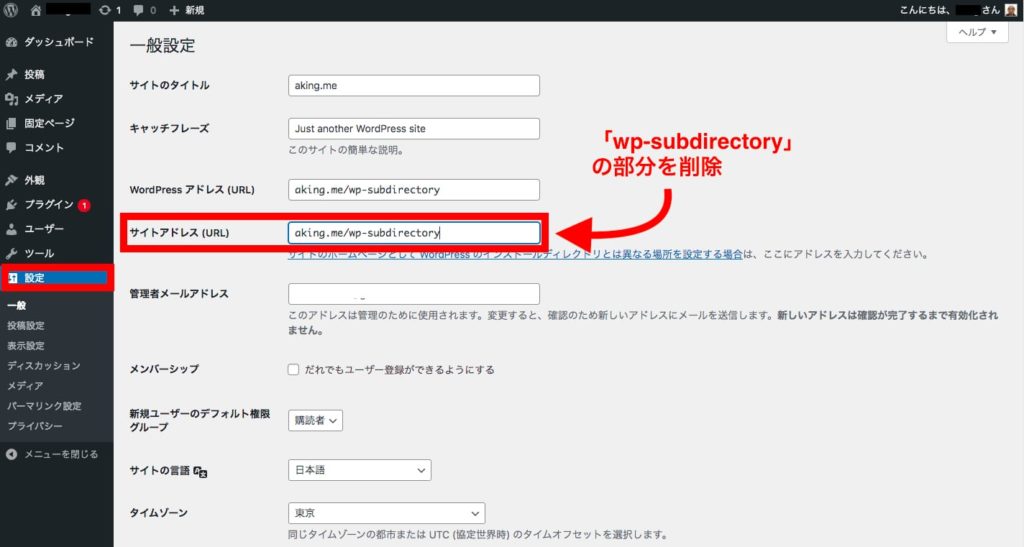
WordPressにログインし「ダッシュボード>設定>一般」の順番に進んで、一般設定の中から「サイトアドレス(URL)」を見つけてください。「サイトアドレス(URL)」に追加されているサブディレクトリを削除して、一般設定の一番下に表示されている「変更を保存」をクリックします。

具体的な例で説明します。ドメイン「aking.me」にサブディレクトリ「wp-subdirectory」を作成して、そこにWordPressをインストールした場合、サイトアドレス(URL)は「aking.me/wp-subdirectory/」となります。このURLのサブディレクトリ名の部分「wp-subdirectory/」を削除してページ下部に表示されている「変更を保存」をクリックします。「変更を保存」をクリックし忘れると変更内容が反映されないので、必ず「変更を保存」をクリックしましょう。
これでWordPress側での作業は完了です。
以下は、Xserver側(サーバ側)での作業に移ります。
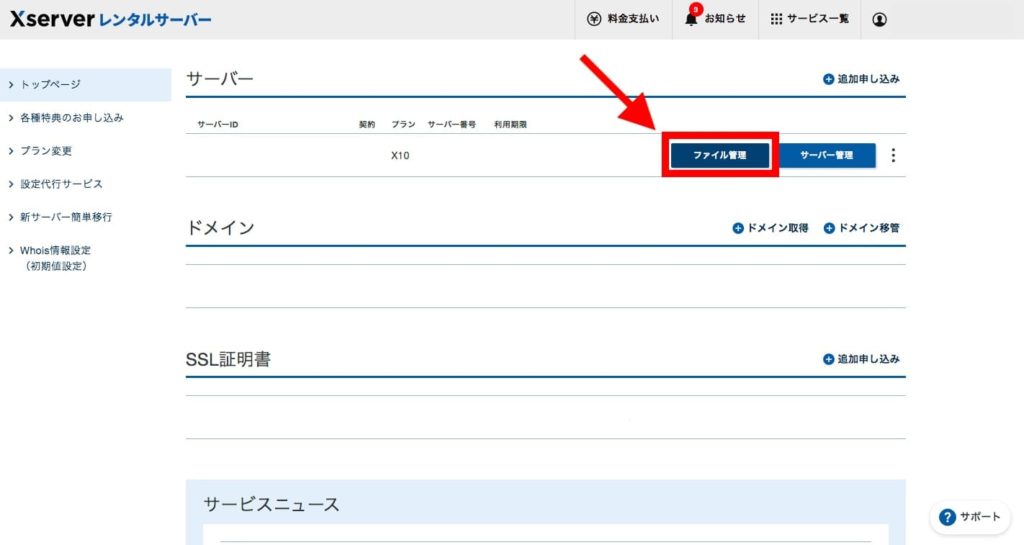
Xserver(サーバ)にログインして「ファイル管理」をクリック
Xserver(サーバ)にログインして「ファイル管理」をクリックします。

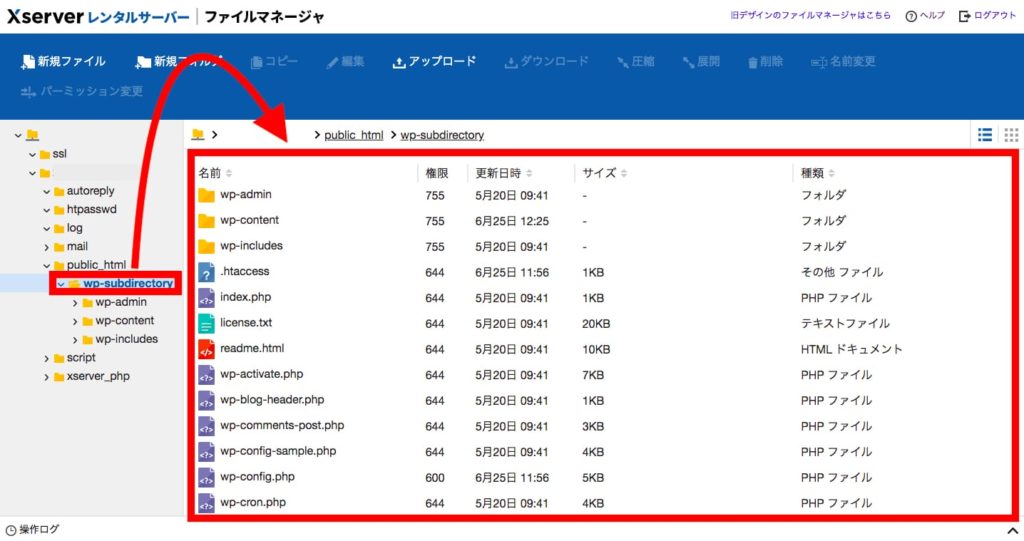
そうすると、サーバーに保存されているブログページやメールフォルダの一覧が表示されます。
ドメイン直下(public_html)にサブディレクトリ(例ではwp-subdirectory)が作成されていて、その中にWordPressがインストールされているのがわかりますね。

それでは作業していきましょう。
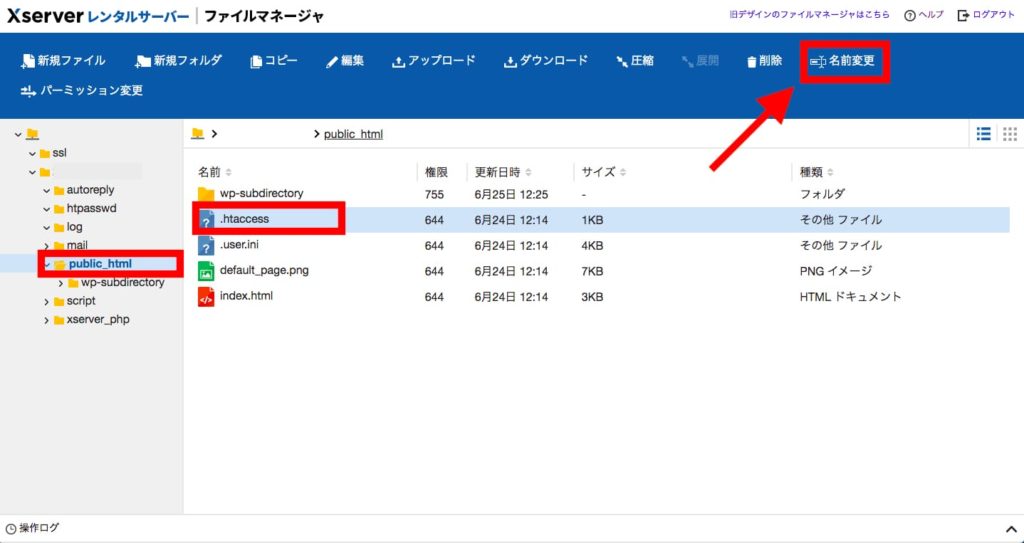
「public_html」内の「.htaccess」と「index.html」の名前を変更
「public_html」内の「.htaccess」と「index.html」の名前を変更します。
※「.htaccess」と「index.html」の両方ともが「public_html」内に無い場合があります。その場合は、この作業を無視して次の作業に移ってください。
「.htaccess」を選択して上にあるメニューバーの「名前変更」をクリックします。

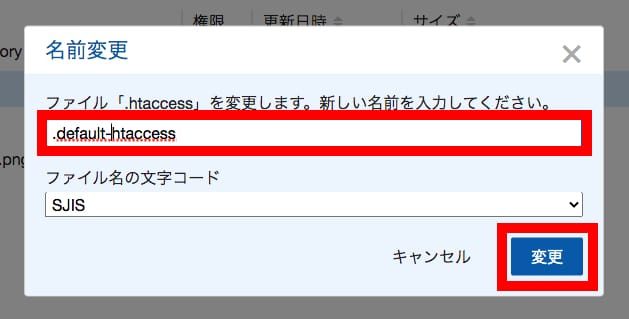
デフォルトのファイルなので、「.default-htaccess」に変えて「変更」をクリックします。

そうすると名前が変更されます。
「index.html」も同様に名前変更の作業をして「default-index.html」と名前変更しましょう。
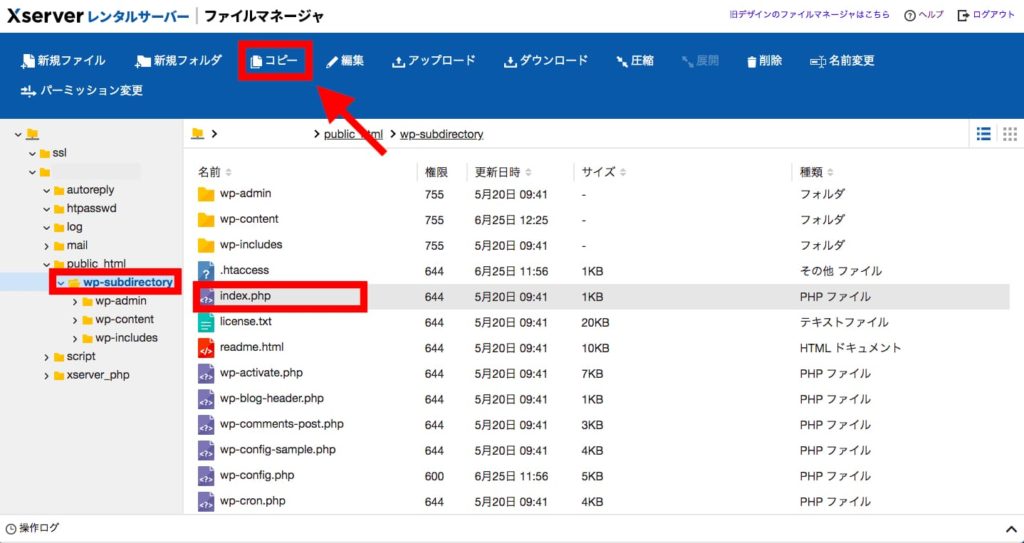
サブディレクトリ内の「index.php」と「.htaccess」を「public_html」にコピー
サブディレクトリ内の「index.php」と「.htaccess」を「public_html(親ディレクトリ)」にコピーします。
まずは「index.php」から作業しましょう。
左のサイドバーにあるサブディレクトリ名(例ではwp-subdirectory)をクリックして、サブディレクトリの中身を表示させます。表示された中から「index.php」を探してクリックし、上のメニューバーの「コピー」をクリックします。

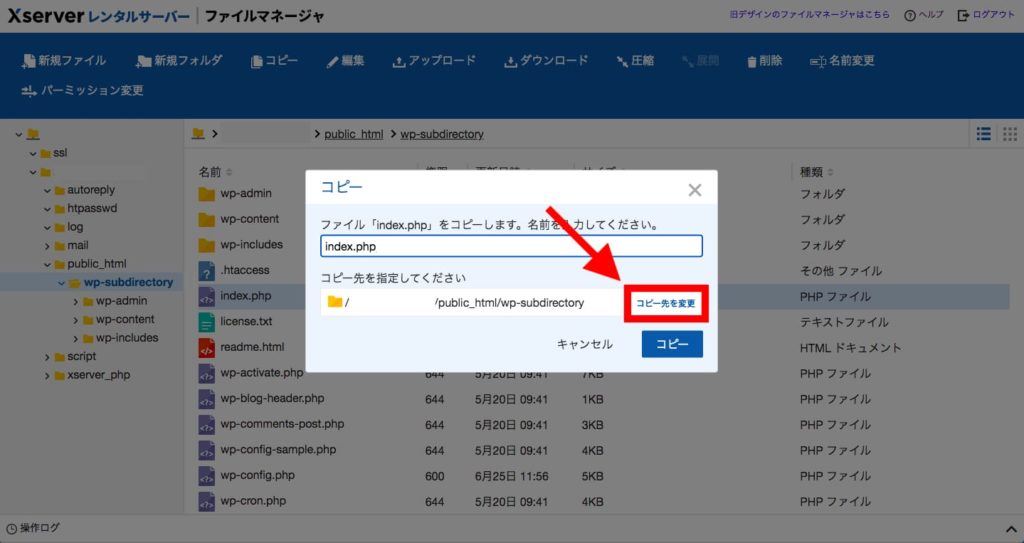
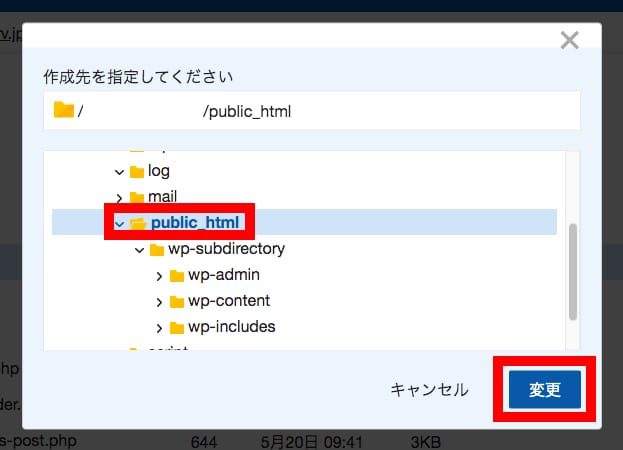
「index.php」のコピー先を変更したいので「コピー先を変更」をクリックします。

ディレクトリ一覧から「public_html」を選択して「変更」をクリックします。

「変更」をクリックするとコピー先が変更されたので「コピー」をクリックしてください。そうすると、「public_html」に「index.php」がコピーされます。
「.htaccess」も同様の作業をして「public_html」にコピーします。
※「.htaccess」が無い場合があります。その場合は、この作業を無視して次の作業に移ってください。
「.htaccess」は、Webサーバーの基本的な動作をディレクトリ単位で制御するためのファイルです。「.htaccess」の有無はwebサーバによって決まります。apacheには「.htaccess」がありますが、nginxには「.htaccess」がありません。Xserverはapacheとnginxをミックスして使用しているため、「.htaccess」の有無に関わらず使えるという特徴があります。
「public_html」にコピーされた「index.php」内のパスを編集
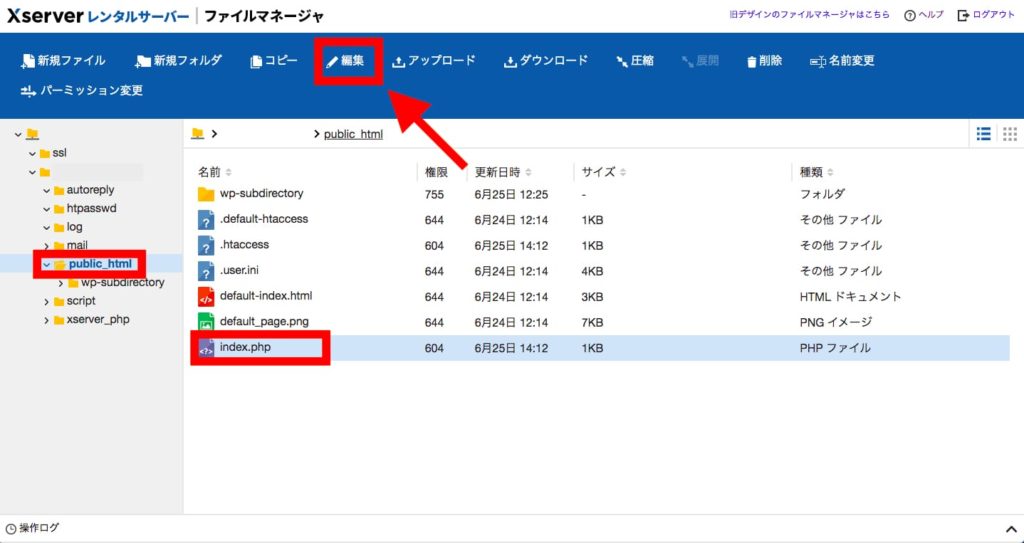
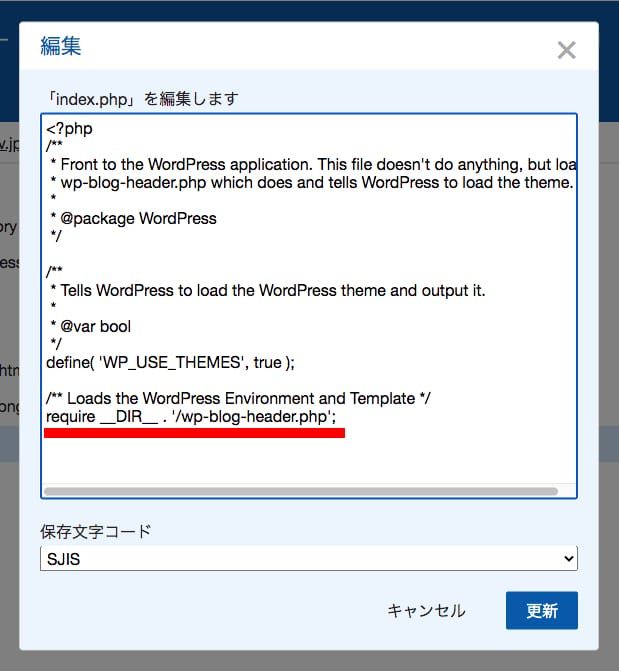
「public_html」にコピーされた「index.php」を編集します。「index.php」を選択して上のメニューバーの「編集」をクリックします。

一番最後の行の「require_DIR_.’/wp-blog-header.php’;」のパスに、サブディレクトリ名を書き加えます。

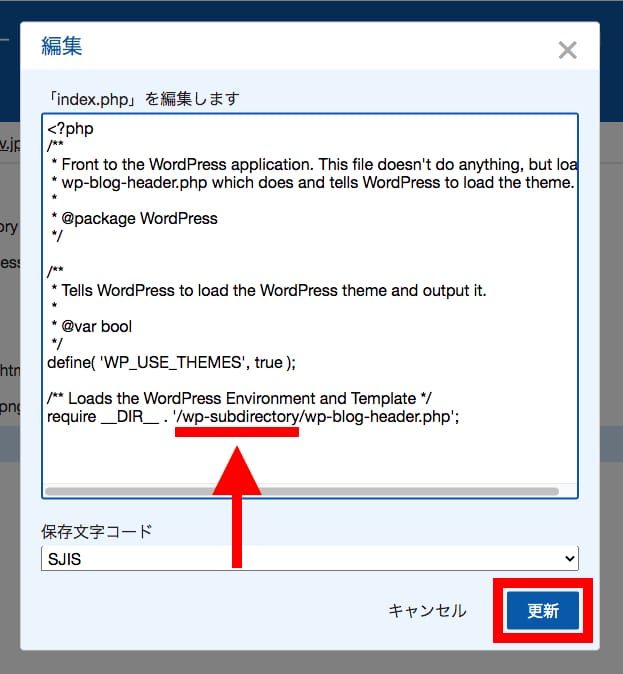
「require_DIR_.’/wp-blog-header.php’;」の「require_DIR_.’」と「/wp-blog-header.php」の間にサブディレクトリ名(例ではwp-subdirectory)を書き加えて「更新」をクリックします。

例では、「require_DIR_.’/wp-blog-header.php’;」にサブディレクトリ名「wp-subdirectory」を書き加えて「require_DIR_.’/wp-subdirectory/wp-blog-header.php’;」とパスを変更し、「更新」をクリックしています。
以上でXserver(サーバー)側での作業は完了です。
これでドメインのトップページが表示されるようになります。
まとめ
Xserver(サーバ)で自分自身で設定を変更しないといけないため、やや専門的な作業に感じるかもしれませんが、手順通りに行えば問題なくできるような作業だと思います。サブディレクトリにWordPressをインストールすると、セキュリティ上有利になりますので、ぜひサブディレクトリにWordPressをインストールして、この記事を見ながら「サイトURLはドメイン直下のままにする方法」を実行してみてください。